本篇大部分内容引用自《UnityShader入门精要》基础部分
时隔多年后,发现知识需要形成自己的输出才可以很好的防止自己遗忘(在快要忘记的时候对自己进行一次知识的输入)。虽然这次是捧起这本书算是“二进宫”,但是,在阅读一些了OpenGL,Vulkan相关的资料后再次捧起这本书,对于作者输出的一些知识观点的理解也更透彻了,这也许就是孔子口中的学而时习之,不亦说乎?

CPU和GPU之间的通信
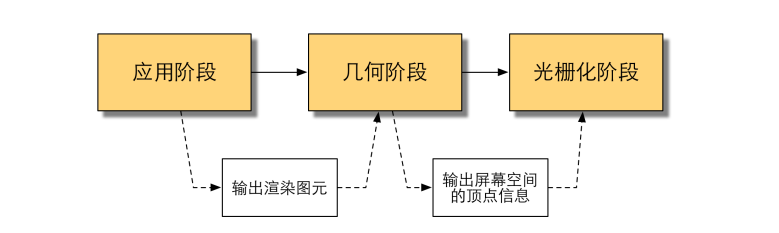
渲染流水线的起点是CPU,即应用阶段。应用阶段大致可分为下面3 个阶段:
- 把数据加载到显存中。
- 设置渲染状态。
- 调用Draw Call。
把数据加载到显存中
一般的加载步骤都是从硬盘加载到内存,然后从内存加载到显存(显卡对于显存的访问速度更快)。之所以说是一般的,是因为大多数显
卡对于RAM 没有直接的访问权利。
在Vulkan中,专门划分出来了CPU管理的对GPU可见的内存(Host Local Device Memory)和GPU管理的对CPU可见的内存(Device Local Host Memory)用于提升访问速率的(这里是个人理解,这样做视乎并不是简单的空间换时间,感觉还有可能是为了适配大部分硬件的兼容而做的一个低耦合的设计或者说是提供选择让用户可以更好的根据自己的需求做出对应的优化策略)。
设置渲染状态
这一步的工作是进行一些需要的设置,用于告知GPU流水线该如何解析这些顶点数据。
调用Draw Call
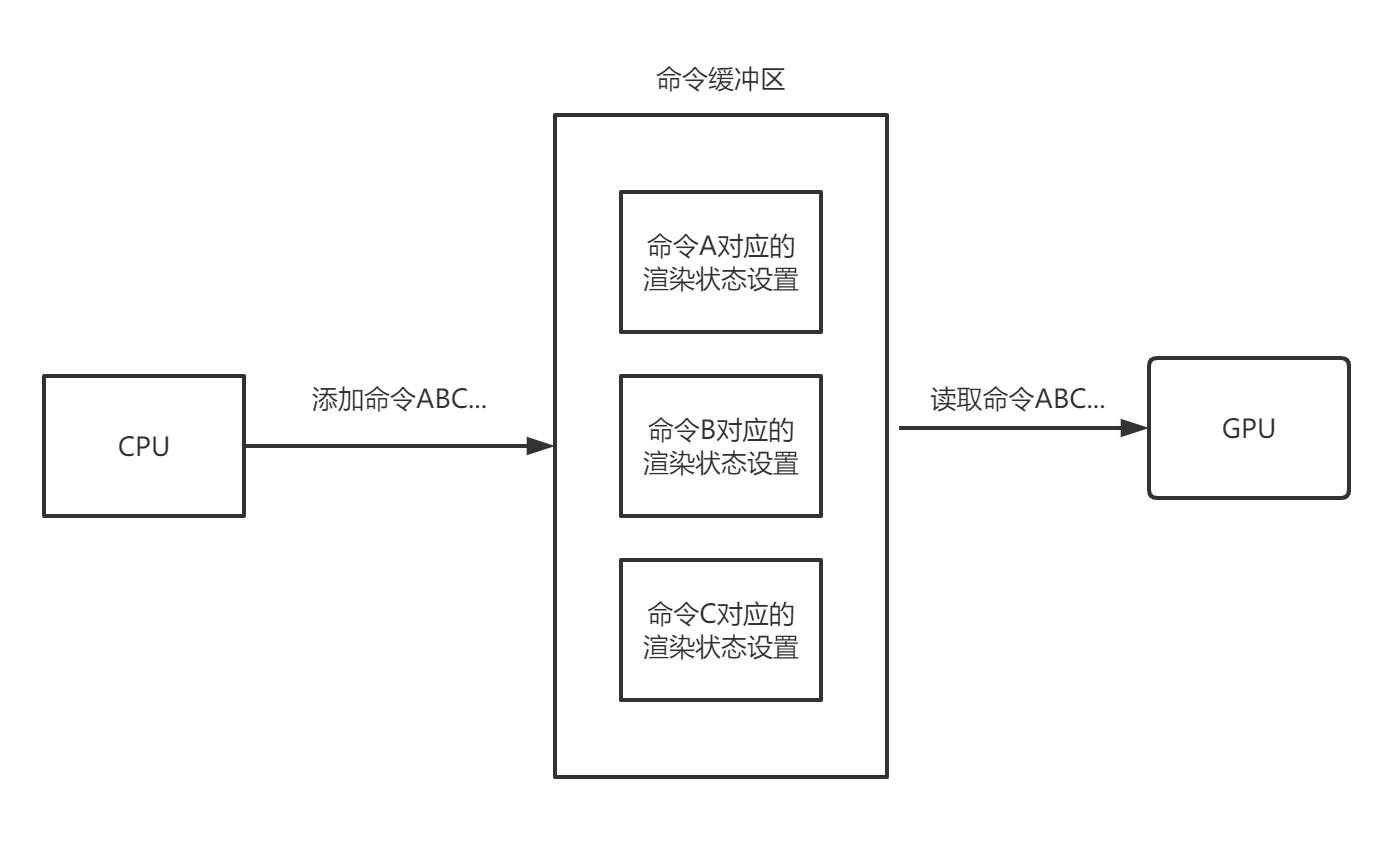
通用的来理解,这一步是将我们上一步的设置放入命令缓冲区(Command Buffer)中,并用命令(Draw Call)通知GPU(其实Draw Call只是众多命令中的一个)。

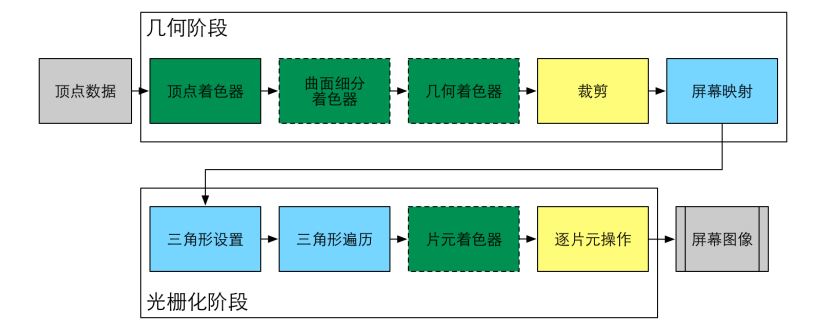
GPU流水线
对应几何阶段和光栅化阶段。所有的顶点数据在CPU阶段就加载到显存中了,流水线通过命令缓冲区的命令进行GPU渲染工作。

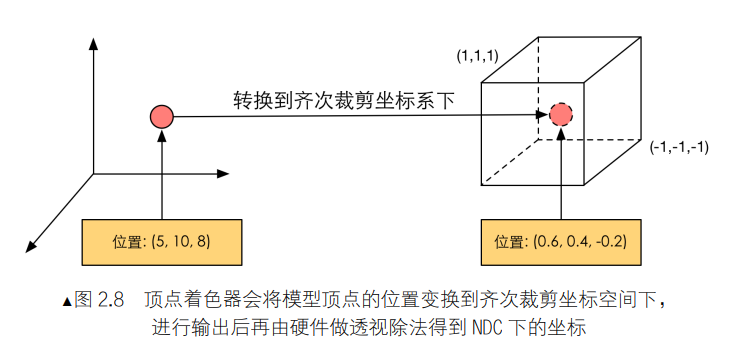
顶点着色器
定点着色器的处理单元是顶点,意味着每个顶点都会调用一次顶点着色器。
这一步会把顶点坐标从模型空间转换到齐次裁剪空间,最终得到归一化的设备坐标。

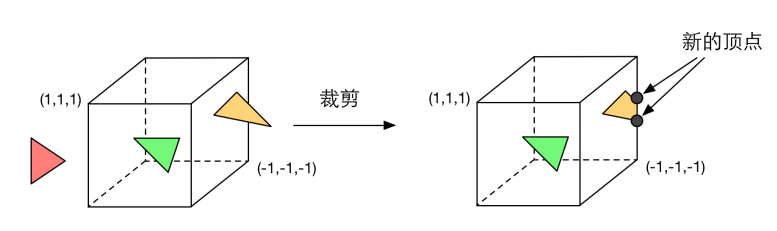
裁剪

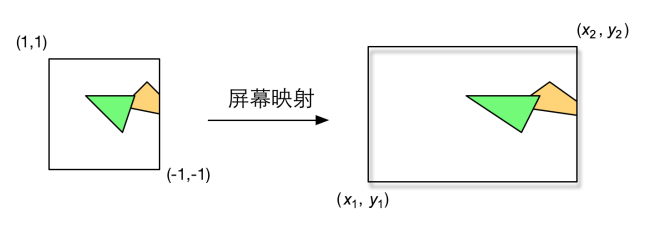
屏幕映射(Screen Mapping)

这一步输入的坐标仍然是三维坐标系下的坐标(范围在单位立方体内)。屏幕映射的任务是把每个图元的 x 和 y 坐标转换到屏幕坐标系(Screen Coordinates)下。屏幕 坐标系是一个二维坐标系,它和我们用于显示画面的分辨率有很大关系。
三角形设置(Triangle Setup)
上一个阶段输出的都是三角网格的顶点,即我们得到的是三角网格每条边的两个端点。但如果要得到整个三角网格对像素的覆盖情况,我们就必须计算每条边上的像素坐标。为了能够计算边界像素的坐标信息,我们就需要得到三角形边界的表示方式。这样一个计算三角网格表示数据的过程就叫做三角形设置。它的输出是为了给下一个阶段做准备。
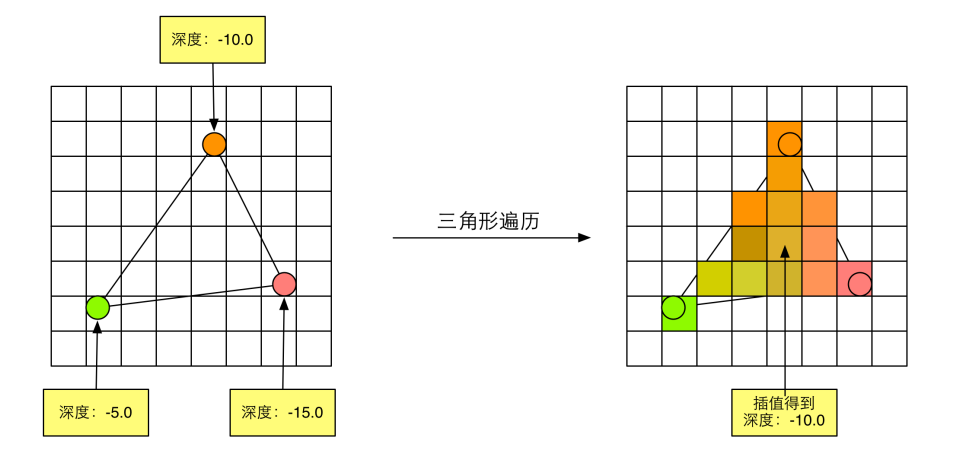
三角形遍历(Triangle Traversal)

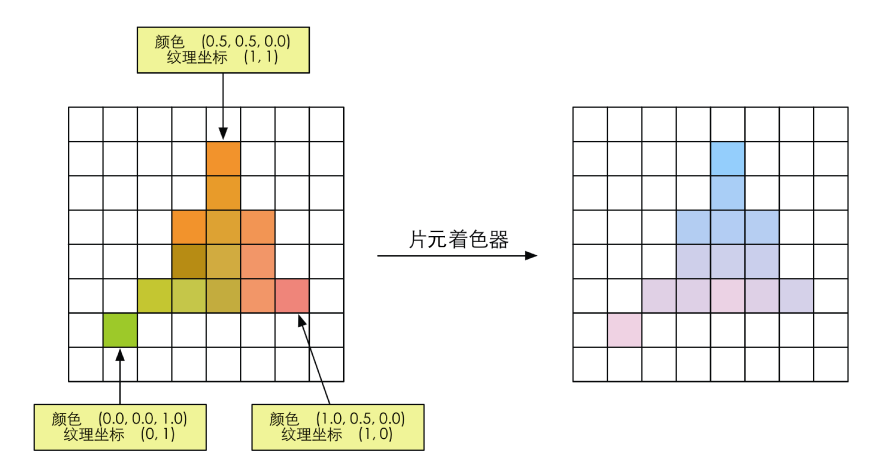
片元着色器
这一阶段可以完成很多重要的渲染技术,其中最重要的技术之一就是纹理采样。
为了在片元着色器中进行纹理采样,我们通常会在顶点着色器阶段输出每个顶点对应的纹理坐标,然后经过光栅化阶段对三角网格的 3 个顶点对应的纹理坐标进行插值后,就可以得到其覆盖的片元的纹理坐标了。

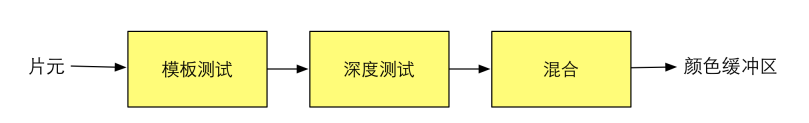
逐片元操作

以上是整个渲染流水线的大概过程,这里我只贴出了图解(因为只是起一个笔记的作用,如果需要深一步了解,还是需反复要看第二章的内容,虽然我看过了很多其他资料,但是现在回来看第二章也会发现其实当时看的时候还是有很多地方理解不是很到位,这一次看第二章给人的感觉就非常愉悦,所有的知识点都有一种似曾相识的感觉)。
ShaderLab基础结构解析
1 | 仅是着色器代码。 |
数学基础
这部分作者开源了的,可以直接白嫖,这里就不做笔记了。